| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 교차 엔트로피
- programmers
- 버전충돌
- leetcode
- 선형 모형
- HTML
- conflict
- branch
- 클라우드컴퓨팅
- window function
- L2정규화
- hackerrank
- CSS
- github
- 편향-분산 교환
- Git
- coding
- L1정규화
- 온라인협업
- elastic net
- RLIKE
- 코딩공부
- PYTHON
- mysql
- full request
- early stopping
- sql
- 깃헙협업
- merge
- AWS
- Today
- Total
Im between cherry
HTML & CSS 로 카드 레이아웃 만들기!! 본문
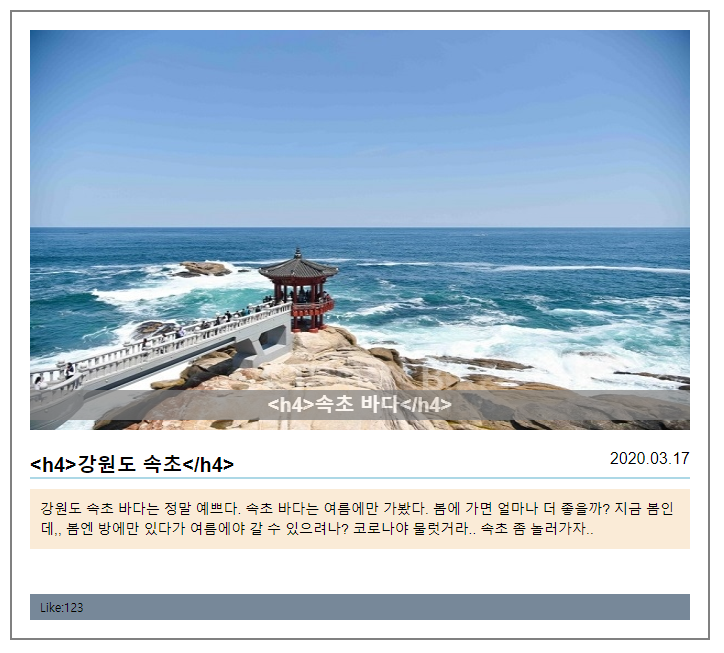
HTML과 CSS로 카드 레이아웃 만들기!!

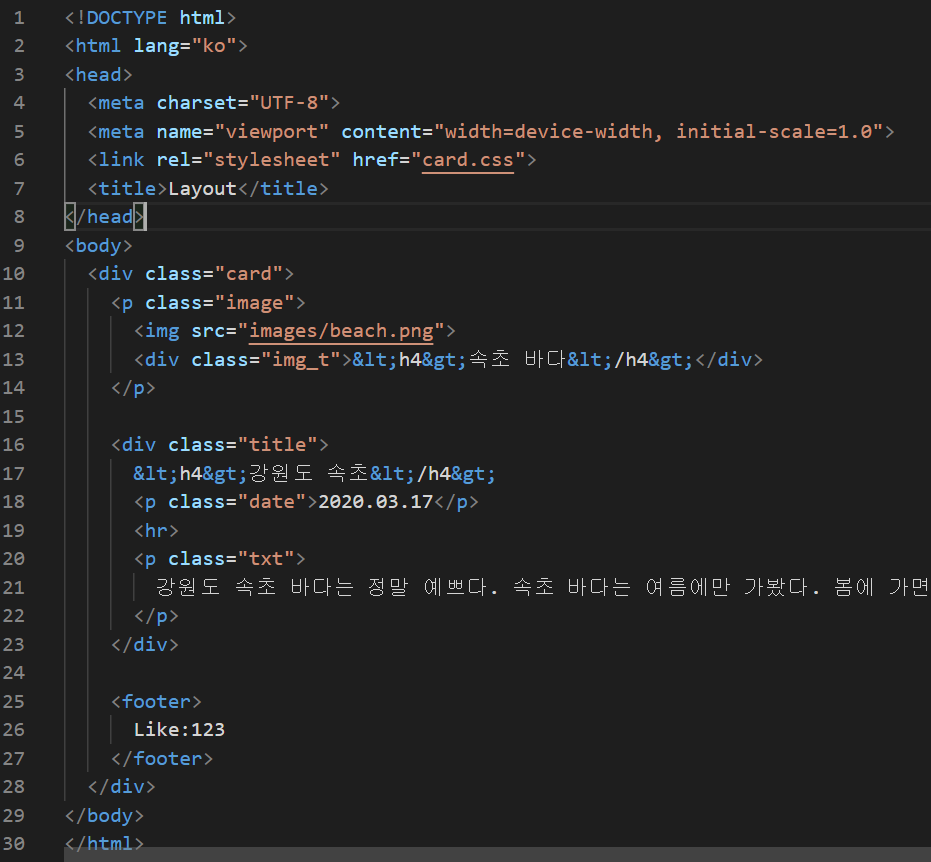
이렇게 나와야하는데, 나의 첫 작품은..

달라도 너무 다른 것을 두 눈으로 확인할 수 있을 것이다!
하지만 완성을 해보도록 하자!!!




첫 번째 HTML과 CSS에서 하나씩 고쳐가보도록 하자!
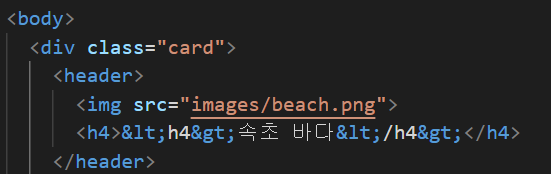
1. HTML에서 이미지를 넣은 <p> 부분을 <header>와 <section>으로 나눈다.
1-1. 그럼 HTML에 새로 생긴 header와 section 부분을 CSS에도 추가하고, .image클래스는 없애도 된다.
1-2. img는 header 안에 속해 있는 속성이므로 CSS에서 header > img 이런 식으로 표현해서 추가해준다.
1-3. h4도 마찬가지다. HTML의 header 안에 <h4>를 통해 글씨 크기를 정해줬기 때문에, CSS에서 .img_t 클래스를 없애고 CSS에서 header > h4로 설정해준다.



그럼 이렇게 바뀌는 것을 확인할 수 있다! 아직 이상하지만...일단 계속 수정을 해보자!!
2. HTML에 새로생긴 <section>안에 기존에 만들어놨던 <div>부분을 넣어보자.
2-1. '강원도 속초'라는 제목도 글씨 크기를 정해줘야하기 때문에 HTML에 <h4>를 넣어준다. h4는 title 클래스 안에 속한 속성이기 때문에 CSS에서 .title > h4로 설정해준다.
2-2. section 안에 있는 title 클래스, h4, date 클래스, txt클래스를 CSS에 추가/수정해준다.



한결 마음이 편안해진걸 느낀다.. 하지만 전체 카드에 대한 설정과 여백 등과 같은 설정이 필요할 것 같다. 3차 수정 고고!
3. CSS 수정만 들어가면 된다. 기존에 body 부분과 .card 클래스 부분 모두 꾸미기 설정을 했다. body부분은 설정을 없애고 .card 클래스 부분에만 꾸미기 설정을 해주자.


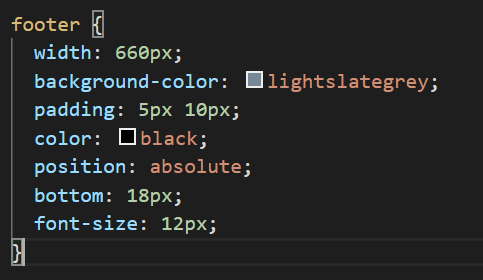
오우어!! 이제 footer 부분의 width만 조절하면 될 것 같음을 느낀다.
4. footer의 CSS부분 수정


완성^~^ !!
HTML과 CSS를 통해 카드 레이아웃을 만들어 보았다.
CSS에서 어떻게 설정하면 될지 세세한 내용은 다시 자세하게 다뤄봐야겠다.
.
.
.
코로나야 물럿거라 !!!
'Language > HTML&CSS' 카테고리의 다른 글
| HTML/CSS를 위한 VSCODE 설정 (0) | 2020.03.16 |
|---|